Eğer bir web sitesi açtıysanız ve belli bir kitleye hitap etmeye hazırlanıyorsanız, olmazsa olmazlardandır iletişim formları. Günü gelecek ziyaretçileriniz size yazılarınız için teşekkür edecek, günü gelecek problemleri konusunda sizden yardım isteyecekler ve günü gelecek diğer isteklerde bulunacaklar. Yani iletişim formu şart. Ajax tabanlı iletişim formu için güzel bir çevrimiçi araç bulunuyor.
Ziyaretçileriniz için iletişim formları oluşturun
http://www.visitorcontact.com/ sitesi ile hızlıca iletişim formu oluşturabiliyorsunuz ve çok basit şekilde sitenize yerleştirebiliyorsunuz. Ancak tek problem, formların İngilizce oluşu 🙁 Şimdi bu işlemi nasıl yapacağınızı adım adım anlatıyorum.
Öncelikle kayıt olalım
http://visitorcontact.com/signup adresine gidelim ve üyelik formunu dolduralım.
Yeni bir iletişim formu hazırlayalım
Kayıt olunca otomatik olarak yeni bir iletişim formu hazırlama ekranına ulaşacağız.

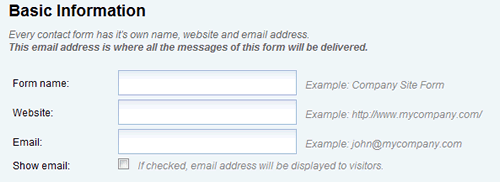
Bu formu sırasıyla formun adı, web sitenizin URL adresi, e-posta adresiniz(iletişimden yollanan mesajlar bu adrese gelecektir) olacak şekilde doldurun. Eğer Show email seçeneğini işaretlerseniz, e-posta adresiniz form üzerinde ziyaretçilere gösterilecektir.

Adres seçeneği ile üstteki resmin sağ üst köşesinde gördüğünüz üzere, iletişim formunuza adres bilgisi ve harita eklenecektir.
Eğer haritanın görüntülenmesini isterseniz Show Map seçeneğini işaretlemeniz gerekiyor. Gerisi ise sırayla adresiniz, şehriniz, posta kodunuz, USA bölgesi, ve ülkeniz.

Geldik iletişim araçlarına 🙂 Sırasıyla telefon, faks, Twitter kullanıcı adınız, Skype kullanıcı adınızı giriyorsunuz.

Ziyaretçi mesajı yolladıktan sonra, kendisinin e-posta adresine mesajı aldığınıza ve en kısa sürede yanıtlayacağınıza dair bir otomatik e-posta yollatabilirsiniz. “tamam, yollansın” diyorsanız, Enable Auto-Responder seçeneğini işaretleyin. Sırayla gönderen e-posta adresini, e-posta konusunu ve mesajınızı gireceksiniz.

Ve son adıma geldik. Contact yazan resmi biçimlendireceğiz. Sırayla simgenin artalan rengi kodu, çerçevesinin renk kodu, yatay hizası ve dikey hizası oluyor seçenekleri.
Her şey hazırsa, Create Form & Get Button düğmesine basın ve kodunuz gelsin.

Ve sitenize eklemeniz gereken kodu aldınız. Bu kodu, </body> etiketinden önce yerleştirmelisiniz. Neticesinde aşağıdaki gibi bir iletişim formunuz olacak. Tek sıkıntı, formun ve simgenin İngilizce oluşu 🙂

Eğer kodlar ile uğraşamam diyorsanız, bunları yerleştirmek için bir de WordPress eklentisi bulunuyor.