CSS ile XHTML kodlama yapmak güzeldir, hem de çok güzeldir. Ancak katmanlar ile çalışırken en büyük sıkıntı, ana katman altında daha geniş ebatta içerik (katman ya da resim) olduğunda meydana gelir ve o katmanla aynı hizada olan diğer katmanlar alta doğru düşerler 🙂
CSS: Katmandan daha geniş resimlerden oluşan problemler
Sanırım problemimiz hakkında az çok fikir sahibi olduk, hele hele başımıza geldiyse ve bu tarz bir sıkıntı ile boğuşuyorsak, ne demek istediğimi çok iyi anlamışsınızdır 😉
Problemi çok daha iyi kavramak için basit bir dizayn hazırladım. Buraya tıklayarak kodladığımız şablonu bir test edelim. Gördüğünüz üzere şablon 2 katmandan oluşuyor ve aynı satırda yer alıyorlar.

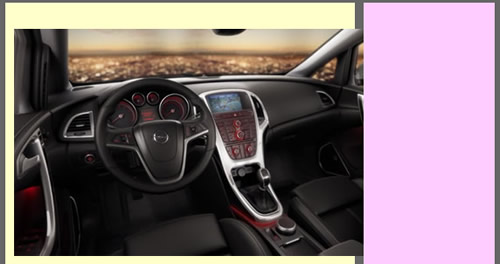
Soldaki katman 380px, sağdaki ise 130px genişliğinde. Soldaki katman içerisine eklediğim resim ise 500px genişliğinde. Durum böyle olunca, resim dosyası soldaki katmanımızdan taşıyor. Firefox, IE7 ve IE8 ile üstteki görüntü elde edilirken, IE6 ile durum çok daha kötü oluyor ve sağdaki katman, soldakinin hemen altına düşüyor. Aynı alttaki gibi.

Bu durumu engellemek için CSS max-width etiketinden faydalanabiliyoruz. Ancak o da IE6 ile çalışmıyor.
Bu gibi durumları engellemek için basit bir kod değişikliği ile temanızda oluşabilecek problemlerin önüne geçebilirsiniz. Uygulamanız gereken overflow etiketini kullanmak 😉
Orijinal Css kodlarım alttaki gibiydi.
body{background:#666;}
.cerceve{margin:0 auto; width:570px;}
.sol{float:left; height:430px; margin-right:10px; padding:30px 10px; display:inline;}
.katman1{width:380px; background:#FFC;}
.katman2{width:130px; background:#FCF;}
Soldaki katman .katman1 olarak geçiyor burada. Bu katman içerisindeki, genişliği 380px üzerinde olan resimlerin problem çıkarmasını istemiyorum. O nedenle bu katmana overflow tanımlıyorum.
body{background:#666;}
.cerceve{margin:0 auto; width:570px;}
.sol{float:left; height:430px; margin-right:10px; padding:30px 10px; display:inline;}
.katman1{width:380px; background:#FFC; overflow:hidden;}
.katman2{width:130px; background:#FCF;}
Bundan böyle 380px genişliğini aşan tüm resimlerin fazla görüntüsü katman altında kalıyor ve şablonun dağılmasını engelliyor. Bu değişiklik ile örnek şablonun yeni halini buradan görebilirsiniz. Böylece IE6 üzerinde de aynı görüntüyü elde edeceksiniz 😉