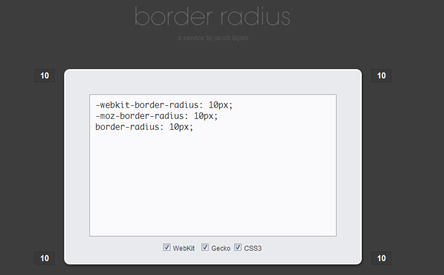
CSS ile oval ve yuvarlak köşeli tablo çerçeveleri hazırlamak için çoğu zaman simgelerden faydalanırız. Ancak bunları elbette CSS ile yapabiliyorsunuz. Her ne kadar inatla Internet Explorer serisi bu faydalı komutları desteklemese de, yine de vazgeçilecek gibi değil.
Okumaya devam et “CSS ile yuvarlak ve oval köşeli tablo çerçeveleri hazırlama uygulamaları”
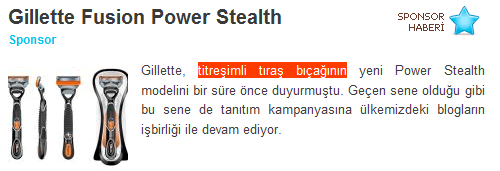
Css ile seçilen metnin artalan rengini değiştirmek
CSS ile seçilen metnin artalan rengini değiştirebilirsiniz. Tabi bu uygulama sadece Firefox ve Opera üzerinde geçerli oluyor. Ki yeni temam üzerinde ben de böyle bir uygulama yaptım. Merak edenler için işte çözüm yolu.
Okumaya devam et “Css ile seçilen metnin artalan rengini değiştirmek”
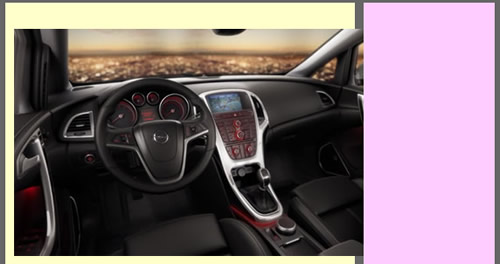
CSS: Katmandan daha geniş resimlerden oluşan problemler
CSS ile XHTML kodlama yapmak güzeldir, hem de çok güzeldir. Ancak katmanlar ile çalışırken en büyük sıkıntı, ana katman altında daha geniş ebatta içerik (katman ya da resim) olduğunda meydana gelir ve o katmanla aynı hizada olan diğer katmanlar alta doğru düşerler 🙂
Okumaya devam et “CSS: Katmandan daha geniş resimlerden oluşan problemler”
Internet Explorer 6 ile 16px altında katman yüksekliği
Internet Explorer 6 ile CSS uyumu sağlamak ve problemsiz katmanlar oluşturmak, deveye hendek atlatmak kadar zor olabiliyor kimi zaman 🙂 Mevzu ise katmanlardaki yükseklik problemi. Eğer bir katmanın yüksekliğini 16px ebadından daha düşük tutuyorsanız, Internet Explorer 6 üzerinde o değer geçerli olmaz ve daima 16px olarak kalır. Yani Internet Explorer 6 ile bir katmana verebileceğiniz en düşük yükseklik değeri 16px olur. Ne kadar saçma değil mi? 🙂 Neyse, çözümünü bulduk tabi.
Okumaya devam et “Internet Explorer 6 ile 16px altında katman yüksekliği”
Internet Explorer 6, Float, Margin-Left Problemi
Sağolsun Microsoft, şu Internet Explorer 6’nın kökünü kurutamadı ve hala Internet Explorer 6 için uyumlu web siteleri oluşturmak zorunda kalıyoruz. Hayır, sadece IE6 olsa neyse. Birkaç satır kodun derlenmesi sonucu bir web sitesi IE6, IE7 ve IE8 tarayıcılarının her birinde farklı görünebilir mi? İşte bu yönde sıkıntılardan biri ise float ve margin-left bir araya gelince oluyordu 🙂
Okumaya devam et “Internet Explorer 6, Float, Margin-Left Problemi”
CSS ile resimler nasıl ortalanır :)
Birçok günlük sitesi yazılarında fotoğrafları, ekran görüntü resimlerini v.b. kullanıyorlar. Ancak bu görüntülerin sola hizalanmış olması bence hoş görünmüyor. Bu nedenle uzunca bir süredir kendi yazılarımda da buna dikkat ediyorum. Sizler de faydalanabilin diye yöntemi açıklıyorum.
Okumaya devam et “CSS ile resimler nasıl ortalanır :)”
CSS ile dikey menü örnekleri
Web sitemizin birçok yerinde navigasyon amacıyla CSS menüler kullanıyoruz. En çok iş görenler yatay menüler olsada, kimi zaman css dikey menüler de gerekiyor. İşte bunlardan bazıları 🙂
Okumaya devam et “CSS ile dikey menü örnekleri”
Çevrimiçi CSS Menüler Yapmak
IzzyMenu adındaki yeni servis ile çevrimiçi olarak CSS menüler hazırlayabiliyorsunuz. Bu servisin diğerlerinden farkı, daha çok göze hitap eden ve görsel açıdan güzel görünüşlü menü stillerine yer veriyor oluşu.
Okumaya devam et “Çevrimiçi CSS Menüler Yapmak”
CSS-DHTML ile yatay açılır menü örnekleri
CSS örneklerimize sitelerimizde kullanabileceğimiz yatay konumdaki açılır menüler ile devam ediyoruz. Tek bir başlık ile ifade edemediğimiz ve alt başlıklar gerektiren kategori, sayfa v.b. yapılarını görüntülemek veya listelemek için en güzel ve erişimi en hızlı yollardan biridir açılır menüler 🙂
Okumaya devam et “CSS-DHTML ile yatay açılır menü örnekleri”
CSS ile yatay menü örnekleri
Web sitenize bir tema hazırlarken en çok ihtiyaç duyacağınız öğelerden biri CSS yatay menüler olacaktır. Biraz kolaylık olsun amacıyla bunları derledim 😉
Okumaya devam et “CSS ile yatay menü örnekleri”