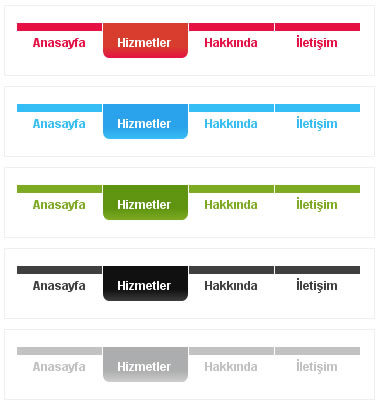
Sitenize tema hazırlarken en çok kafa patlattığınız alanlardan biri navigasyon menüleri olabilir. Birçok web sitesinde olmayan bir şey isteyebilir ya da farklı bir menü arayışına girebilirsiniz. Bu konuda güzel bir yazı hazırlanmış eburhan tarafından. Okumanızı tavsiye ederim.
Okumaya devam et “Css ile sarkan tab menü hazırlamak”
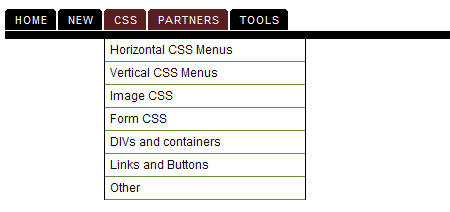
CSS-DHTML ile yatay açılır menü örnekleri
CSS örneklerimize sitelerimizde kullanabileceğimiz yatay konumdaki açılır menüler ile devam ediyoruz. Tek bir başlık ile ifade edemediğimiz ve alt başlıklar gerektiren kategori, sayfa v.b. yapılarını görüntülemek veya listelemek için en güzel ve erişimi en hızlı yollardan biridir açılır menüler 🙂
Okumaya devam et “CSS-DHTML ile yatay açılır menü örnekleri”
CSS ile yatay menü örnekleri
Web sitenize bir tema hazırlarken en çok ihtiyaç duyacağınız öğelerden biri CSS yatay menüler olacaktır. Biraz kolaylık olsun amacıyla bunları derledim 😉
Okumaya devam et “CSS ile yatay menü örnekleri”
Internet Explorer 7 ile min-height problemi
Ahh şu tarayıcı uyumları… Adamın ömrünü yiyor valla 😛 Firefox ayrı, internet explorer ayrı naz çeker.. Anlamadım gitti.. Fakat site temasının hepsinde aynı görselliği sağlaması için, mecbur bu tarayıcıların nazlarını çekeceğiz. İşte bunlar arasında bir farklılık ise min-height sıkıntısı..
Okumaya devam et “Internet Explorer 7 ile min-height problemi”
CSS ile resim kullanmadan oval köşeli tablolar
CSS ile oval köşelere sahip katmanlar yaratmak çok kolaymış halbuki 😀 Yok yok herhangi bir javascript kodu kullanmadan yapacağız bunu. Uzun araştırmalarım sonucunda örnek olarak edindim bir siteden. Ama hangisinden, onu unuttum bak. Fakat yinede eline sağlık arkadaşın.
Okumaya devam et “CSS ile resim kullanmadan oval köşeli tablolar”
Sitenize “Yukarı” düğmesi eklemek
Sitemin sağ alt köşesinde yer alan “yukarı” düğmesini eminim görmüşsünüzdür. Uzayıp giden sayfaların en üstüne çıkmak için güzel bir kısayol diyebiliriz 😛 Gelen istek e-postalarının ardından, bunu sitenize nasıl uyarlayabileceğinizi göreceğiz.
Okumaya devam et “Sitenize “Yukarı” düğmesi eklemek”
Geliştiriciler için “Cheat Sheet” arşivi
“Cheat Sheet” için kopya ya da hile kağıdı tanımlaması yapabiliriz. Neden olarak ise bu kağıtlarda konu çerçevesinde birçok hatırlatıcı tanımlamaların yer alışıdır. Örneğin PHP ile kod yazmaktasınız fakat sıkça kullanılan bazı fonksiyonların yazılışını hatırlayamadınız. O halde PHP kopya kağıdına göz atmakta fayda var 🙂
Okumaya devam et “Geliştiriciler için “Cheat Sheet” arşivi”
CSS dosyalarınızı gzip ile optimize edin
İster WordPress ister farklı bir yazılım ile, ya da kendi programladığınız bir siteniz olsun, illa ki CSS dosyası yaratarak stil dosyalarını kullanmışsınızdır. CSS dosyalarını kodlarken birçok boşluk bırakırız, ki düzenlemek istediğimiz vakit kodlar birbirinden ayrı olsunki ayırt edebilelim onları. Fakat her bir boşlukta bir yer kaplayacağı için, CSS dosyanızı Gzip kullanarak sıkıştırıp, öylece tarayıcıya yollayabiliriz.
Okumaya devam et “CSS dosyalarınızı gzip ile optimize edin”
Sitenizin üst köşesine Türk bayrağını ekleyin
Dmry.net’in üst sol köşesinde Türk bayrağı bulunuyor gördüğünüz üzere. Bunun üzerine birçok e-posta geldi, kendi sitelerine de benzer şekilde Türk bayrağını koymak isteyenlerden. O yüzden, bayrağı kendi sitelerinize nasıl ekliyebileceğinizi anlatıyorum.
Okumaya devam et “Sitenizin üst köşesine Türk bayrağını ekleyin”
CSS ile basit bir ilerleme durum çubuğu yapımı
Kimi zaman istatistik grafiklerinden kimi zamanda yüklenme grafiklerinde, ilerleme durum çubukları oluşturabiliyoruz. Bunlar için genelde resim dosyaları kullanmaktayız ya da tablolar. Fakat resim dosyadan olmadan bu işi css ile basit bir şekilde halledebilirsiniz 🙂
Okumaya devam et “CSS ile basit bir ilerleme durum çubuğu yapımı”