Değerli Hocam Durmuş Bey’in sitesine ağaç menü yapmam gerekiyordu. Çünkü kişisel bilgiler menüsü çok uzuyordu blok içerisinde. Hazır bir ağaç menü kodlarını tema içerisine eklemek yerine daha da dinamik bir yapı kazandırmak istedim. Ve sonucunda, şuan sayfamda da kullandığım ağaç navigasyon menüsü çıktı ortaya. Buyrun devam edin kurulum için.
KURULUM
Dmry ağaç navigasyon menüsünü buradan indiriyorsunuz. Daha sonra .rar dosyası içerisinden çıkan dmry-tree-menu klasörünü wp-content/plugins klasörü altına kopyalıyorsunuz. Son olaraksa eklentiler yönetiminden menüyü aktif ediyorsunuz.
KULLANIM
Menünün kullanımı wp_list_pages() fonksiyonu ile tamamen aynı. Kısaca anlatayım. Onlarca sabit sayfa ve sabit alt sayfa eklediniz diyelim. Bize lazım olan bunlardan en üst sayfanın ID numarasıdır, ki bu da sayfa yönetimine geldiğinizde ID sütununda görülen rakamlardır.. Sayfa yapınız şöyle olsun.
- Hakan Demiray
-- Kitaplar
--- PhpNuke Kitabı
-- Yazılar
-- Tasarımlar
--- PhpNuke Kodlama
--- Sayfa Tasarımları
Buradaki en üst sayfa “Hakan Demiray” dır. Ve biz bunun ID numarasını belirterek, alt sayfaların ağaç yapısında listelenmesini sağlayabiliriz.
Temanıza eklemeniz gereken kod alttaki gibidir.
[php][/php]
Burada önemli olan child_of değeridir. Bunun karşılığı olan 12 yerine yukarıda örnek verdiğimiz “Hakan Demiray” sayfasının ID numarasını yazıyoruz. sort_column=menu_order kodu sayfaların menü numarasına göre listelenmesini, sort_order=asc kodu sıralamanın alfabetik olacağını(aZ) belirtir. Mevcut olan diğer seçenekler wp_list_pages() fonksiyonu adresinde belirtilmiştir.
MENÜ ÖZELLİKLERİ
Ağaç navigasyon kodları Geir Landrö arkadaşımızın hazırladığı Dtree 2.05 çalışmasıdır. Bense bunu wordpress ile dinamik olarak kullanılabilecek hale getirdim. Dtree’nin birçok seçeneği var. Bu ayarları eklenti altında yer alan dtree.js dosyası içerisinden yapacağız. Dosya içerisinden aşağıdaki satırları bulun.
[js] this.config = {
target : null,
folderLinks : false,
useSelection : true,
useCookies : true,
useLines : true,
useIcons : false,
useStatusText : true,
closeSameLevel : false,
inOrder : false
}[/js]
target; Bağlantıların konumu
folderLinks; Klasörler isimlerinin bağlantı verilmesi
useSelection; Sanırım ziyaret edilen adresler seçilerek belli ediliyor.
useCookies; Menünün durumu hatırlanıyor. Farkı sayfaya gitseniz bile, menü aynı durumda kalıyor. Fakat şaşırabiliyor.
useLines; Ağaç menüdeki dikey ve yatay çizgiler.
useIcons; Simgeler görüntülenir.
useStatusText;Bağlantı sayfasının adı durum çubuğunda görüntülenir.
closeSameLevel; Bir klasör açıkken diğeri açmak istediğinizde eskisini kapatır.
inOrder;Hız arttırıcı bir etken sanırım. Ben de tam anlamadım.
Daha fazla menü bilgisi için geliştiriciler için hazırlanmış notlara bakınız.
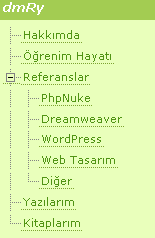
EKRAN GÖRÜNTÜLERİ
İNDİRME ADRESİ
DMRY Ağaç Navigasyon Menüsü 1.0 için buraya tıklıyoruz.